Vanguard - Mobile UX Strategy, iOS and Android Apps
Role
Product Design Manager
Team
Michael Russ (UX)
Carolin Adam (PM)
Nick Wake (PM)
Company
Vanguard, Germany
Background
One of the world's largest investment management companies. It's a leader in the United States and started its expansion in Europe a few years ago. Recently, Vanguard started to offer a digital solution to private German Investors. Vanguard's mission: To take a stand for all investors, treat them fairly, and give them the best chance for investment success.
I was accountable for the Product Design Research effort & strategy to build out the Vanguard Investment Platform offering to German Investors, resulting in capitalizing on Assets under Management (growing exponentially) and increasing clients.
I supported multiple teams in order to improve visual and interaction design while strategically working on design scalability, maturity, and product discovery.
My role
As a Product Design Lead, I'm responsible for the design and research initiatives of multiple product areas. Partnering with PMs and Engineers in order to establish a product discovery process, and ensuring the design delivery has high standards across the journeys.
UX Strategy/Vision for all business units
Engage the company in design thinking
Collaborate with Engineering in Design Operations and Design Systems (Engineering, Apps)
Establish and shape Design Critiques with Designers, PMs, and Engineers
Drive design operations, helping in mastering the design process, and pushing for getting the right tools and good foundation set up
Drive User Research and encourage lean research methods
Stakeholder management (stakeholder mapping, detailed documentation)
Challenge
As Vanguard has just started to offer an investment product to potential B2C clients, everything has been built around the idea of MVP. As the team was small, the initial product was based just on a Desktop experience.
When I joined, I challenged this and proposed a UX Research study so we could better understand users' perceptions of the current designs and devices used.
UX Research
Previous research had considered just web (desktop) experience. I was responsible for driving research (Planning, Operations, Scripts, Goals, Sharing).
Incorporated section about devices in UX Research plan.
Run desktop research and benchmarking that brought insights about mobile devices.
Managed workload and research scope with 2 designers and 3 PMs.
Insights
#1 - From desktop research: all competitors have Mobile Apps and most of them are currently in both App Stores. Their target is the same as ours (retail investors).
#2 - Research study: 100% of participants considered native Mobile Apps as an important factor to sign up for a financial product. They expect to download an App and the lack of it represents a lack of quality.
#3 - The products with the best ratings in Germany are mobile-first or mobile-only products.
Problems
German Investors consider native Mobile Apps as an important factor to sign up for a financial product. They expect to download an App and the lack of it represents a lack of quality.
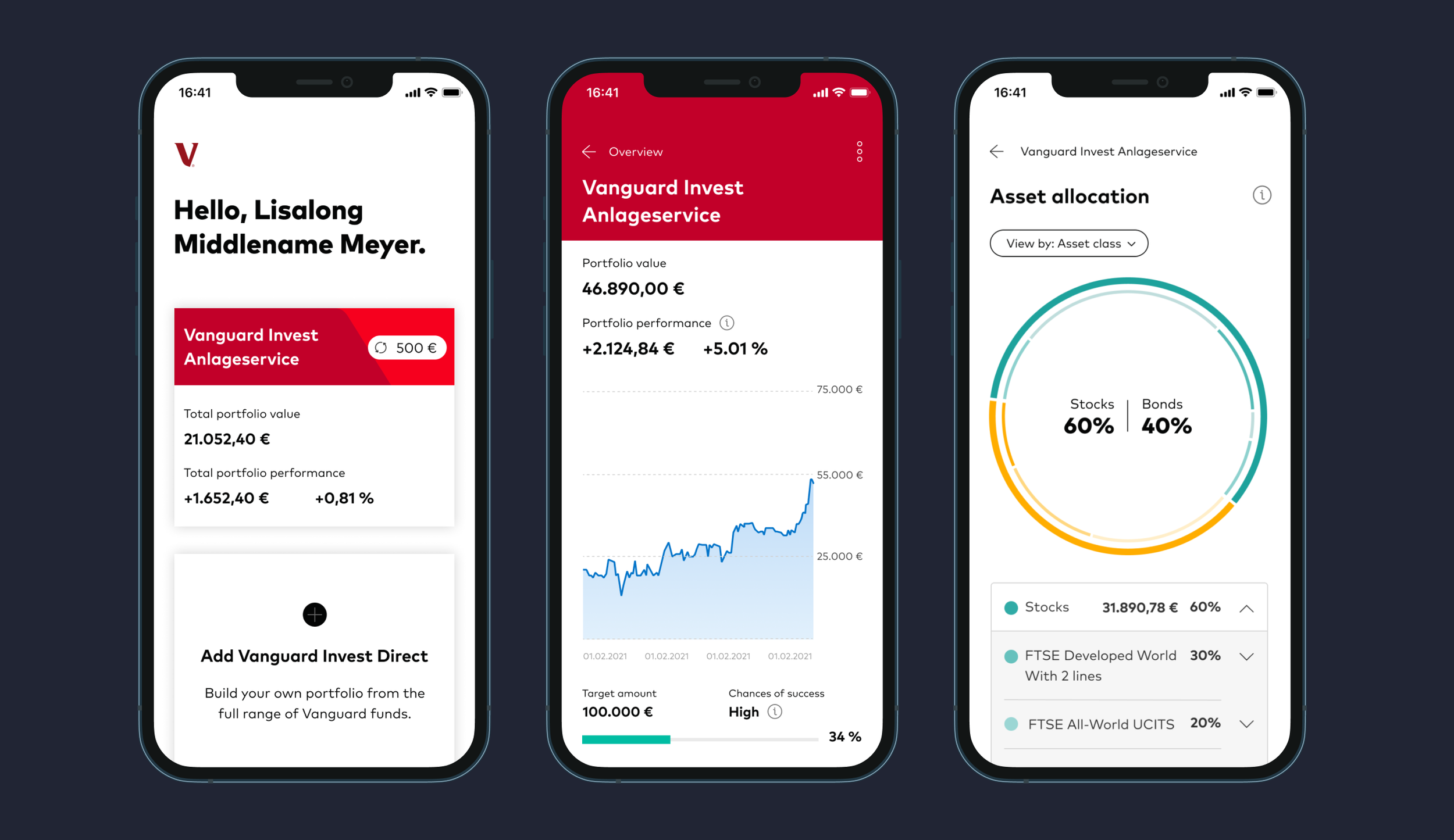
People considered having a native app the best way for checking their portfolio balances and performance, helping them make decisions on the go.
How might we create a mobile app of a product that was designed for desktop?
Overcoming challenges
After advocating for the design process, showing research data, and small prototypes (from ideation) we got an agreement between the Product Team and the Top Management.
By using an agency/contractor we could start the development process faster and launch the App with the main platform.
If we build an MVP instead of a mirror of the desktop experience we should be able to learn faster.
By changing the design toolset we (design) can be more efficient, sharing components with other teams, and reusing design patterns.
Defined a strategy (hypothesis-driven) to present to stakeholders
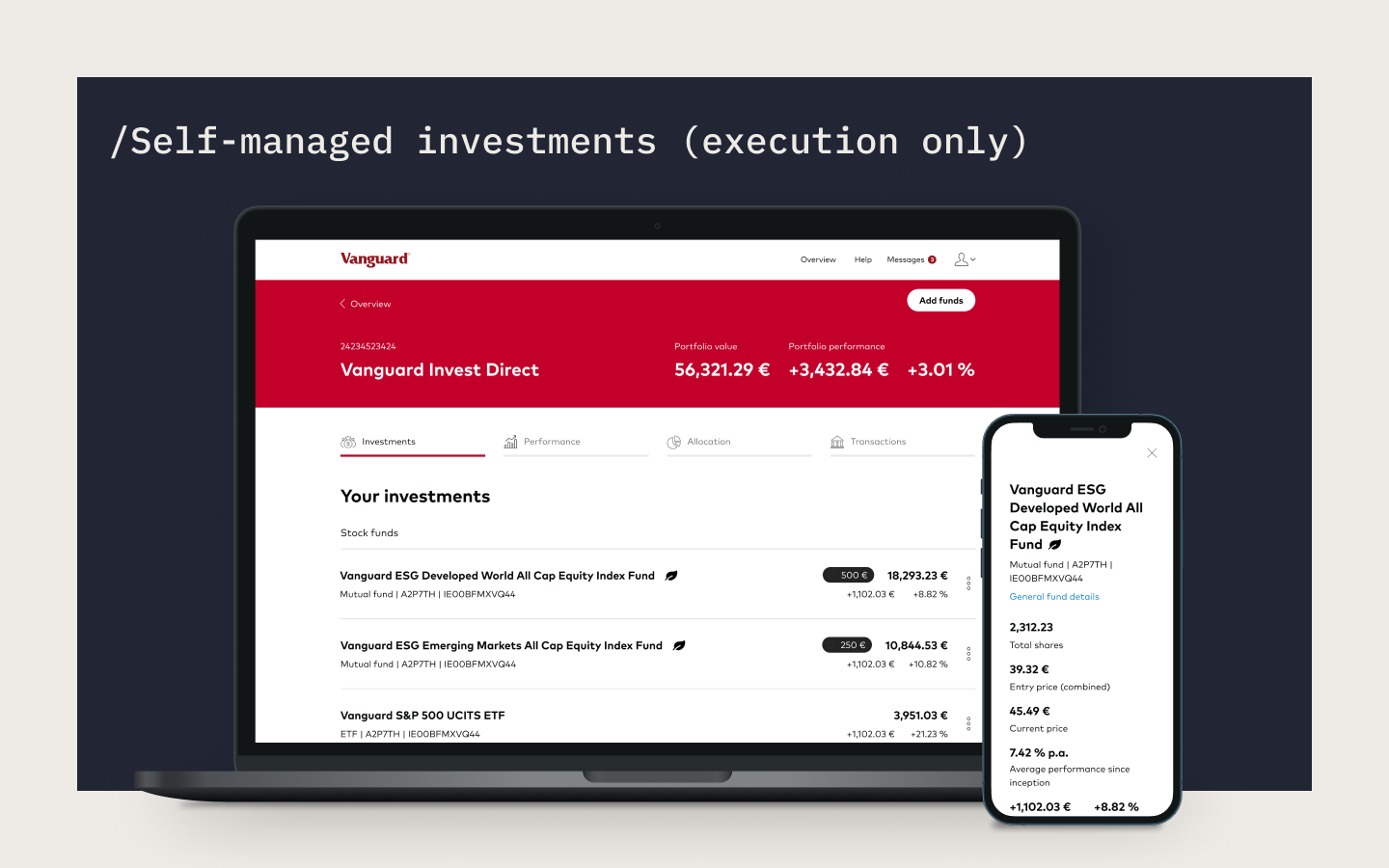
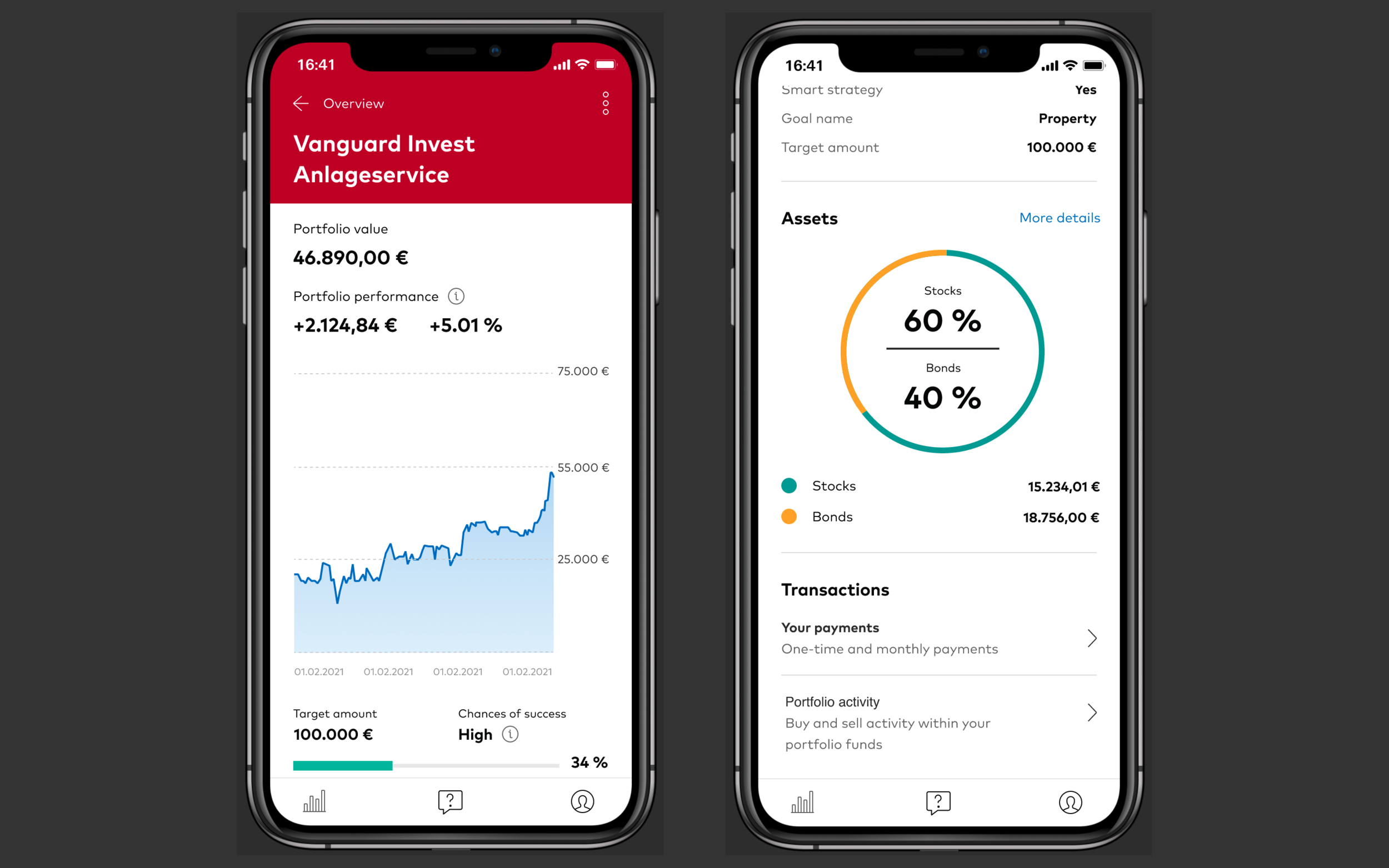
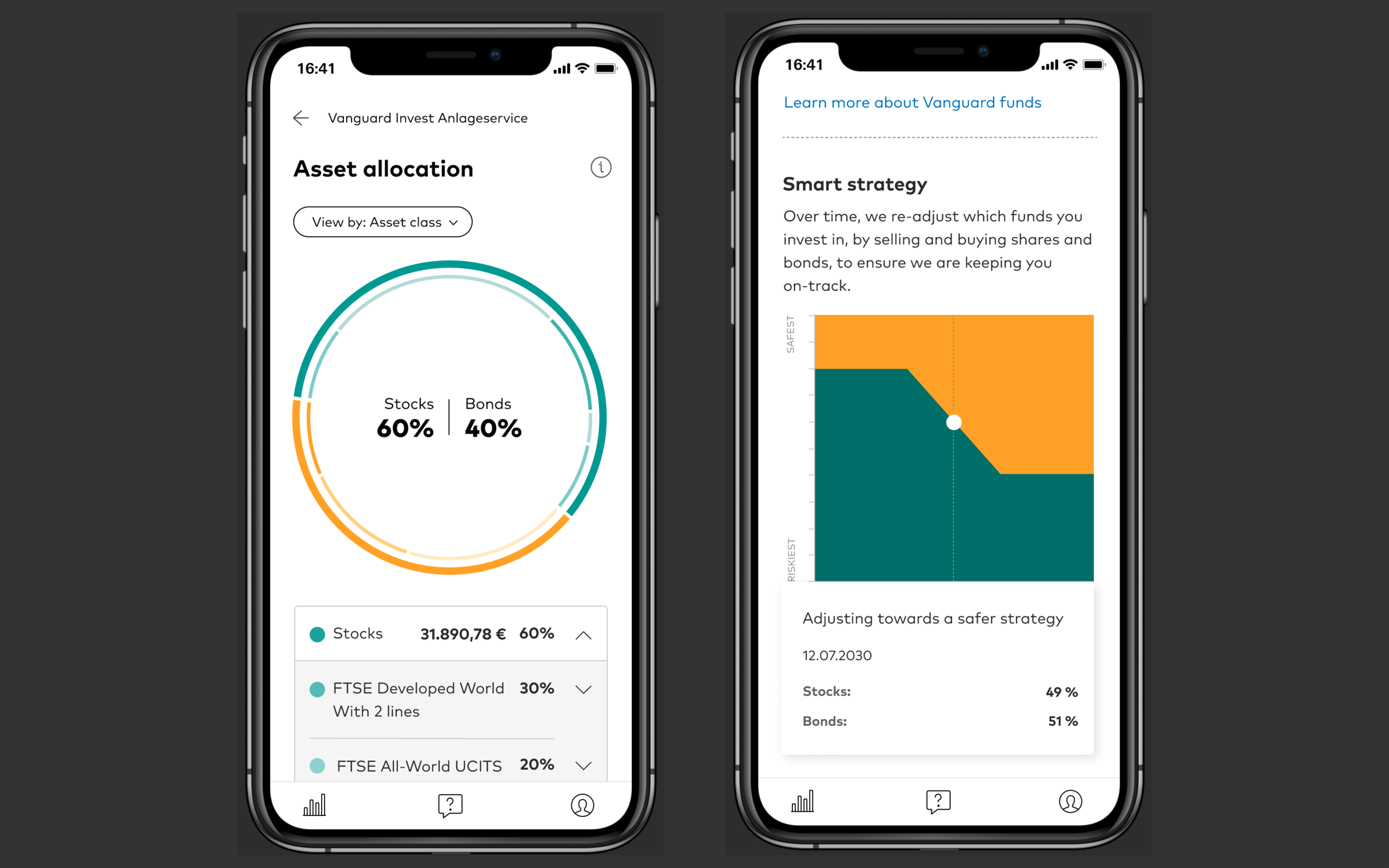
MVP
After running research and meeting with all stakeholders, I've made the decision to have a read-only app (no transactions).